几周之前,我们开始了一系列旨在深入挖掘JavaScript及其实际工作原理的系列:我们认为通过了解JavaScript的构建块以及它们如何共同发挥作用,您将能够编写更好的代码和应用程序。
本系列的第一篇文章重点介绍了引擎,运行时和调用堆栈的概述。 第二篇文章将深入探讨谷歌V8 JavaScript引擎的内部部分。 我们还将提供一些关于如何编写更好的JavaScript代码的快速提示 - 在构建产品时我们的SessionStack开发团队遵循最佳实践。
Overview
JavaScript引擎是执行JavaScript代码的程序或解释器。 JavaScript引擎可以实现为标准解释器,或即时编译器,它以某种形式将JavaScript编译为字节码。
下面是一个实现JavaScript引擎的列表:
- V8 – 开源,由Google开发,用C ++编写
- Rhino – 由Mozilla Foundation管理,开源,用Java开发
- SpiderMonkey – 这是第一款支持Netscape Navigator的JavaScript引擎,现在由Firefox支持
- JavaScriptCore – 开源,作为Nitro销售,Apple为Safari开发
- KJS – KDE的引擎最初是由Harri Porten为KDE项目的Konqueror Web浏览器开发的
- Chakra (JScript9) —- Internet Explorer
- Chakra (JavaScript) — Microsoft Edge
- Nashorn,作为OpenJDK的一部分的开源,由Oracle Java Languages and Tool Group编写
- JerryScript – 是物联网的轻量级引擎。
Why was the V8 Engine created?
V8 由谷歌构建的V8引擎是开源的,用C ++编写。 此引擎在Google Chrome中使用。 但是,与其他引擎不同,V8也用于Node.js。

V8最初旨在提高Web浏览器中JavaScript执行的性能。 为了获得速度,V8将JavaScript代码转换为更高效的机器代码,而不是使用解释器。 它通过实现JIT(即时)编译器将JavaScript代码编译成机器代码,像许多现代JavaScript引擎一样,如SpiderMonkey或Rhino(Mozilla)。 这里的主要区别是V8不产生字节码或任何中间代码。
V8 used to have two compilers
在V8版本5.9出现之前,该引擎使用了两个编译器:
- full-codegen - 一个简单而快速的编译器,可以生成简单且相对较慢的机器代码。
- Crankshaft - 一种更复杂的(即时)优化编译器,可生成高度优化的代码。
V8引擎还在内部使用多个线程:
- 主线程完成了你期待它做的事情:获取代码,编译代码然后执行它
- 还有一个单独的线程用于编译,因此主线程可以继续执行,而前者正在优化代码
- 一个Profiler线程,它将告诉运行时我们花费大量时间的方法,以便Crankshaft可以优化它们
- 一些线程来处理垃圾收集器扫描
首次执行JavaScript代码时,V8利用全代码生成器直接将解析后的JavaScript转换为机器代码而无需任何转换。 这使它可以非常快速地开始执行机器代码。 请注意,V8不使用中间字节码表示,因此无需解释器。
当代码运行一段时间后,探查器线程已经收集了足够的数据来告诉应该优化哪个方法。
接下来,Crankshaft优化从另一个线程开始。 它将JavaScript抽象语法树转换为名为Hydrogen的高级静态单指派(SSA)表示,并尝试优化Hydrogen图。 大多数优化都是在这个级别完成的。
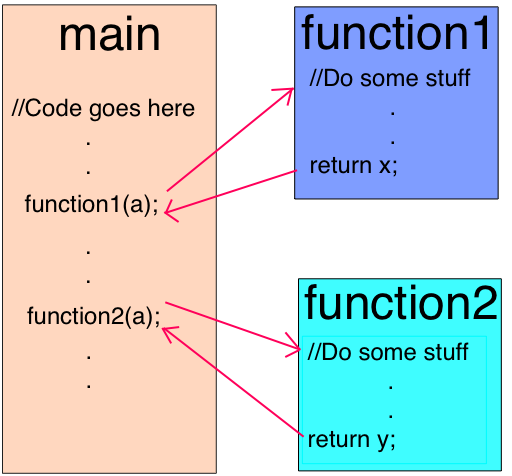
Inlining
第一个优化是提前编写尽可能多的代码。 内联是用被调用函数的主体替换调用站点(调用函数的代码行)的过程。 这个简单的步骤允许以下优化更有意义。

Hidden class
JavaScript是一种基于原型的语言:没有使用克隆过程创建类和对象。 JavaScript也是一种动态编程语言,这意味着可以在实例化后轻松地在对象中添加或删除属性。
大多数JavaScript解释器使用类似字典的结构(基于散列函数)来存储对象属性值在内存中的位置。这种结构使得在JavaScript中检索属性的值比在Java或C#等非动态编程语言中的计算成本更高。
在Java中,所有对象属性都是在编译之前由固定对象布局确定的,并且无法在运行时动态添加或删除(好吧,C#具有动态类型,这是另一个主题。因此,属性值(或指向这些属性的指针)可以作为连续缓冲区存储在内存中,每个属性之间具有固定偏移量。
可以根据属性类型轻松确定偏移的长度,而在运行时期间属性类型可以更改的JavaScript中这是不可能的。
由于使用字典在内存中查找对象属性的位置效率非常低,因此V8使用不同的方法:隐藏类。 隐藏类的工作方式类似于Java等语言中使用的固定对象布局(类),除非它们是在运行时创建的。 现在,让我们看看它们实际上是什么样的:
1 | function Point(x, y) { |
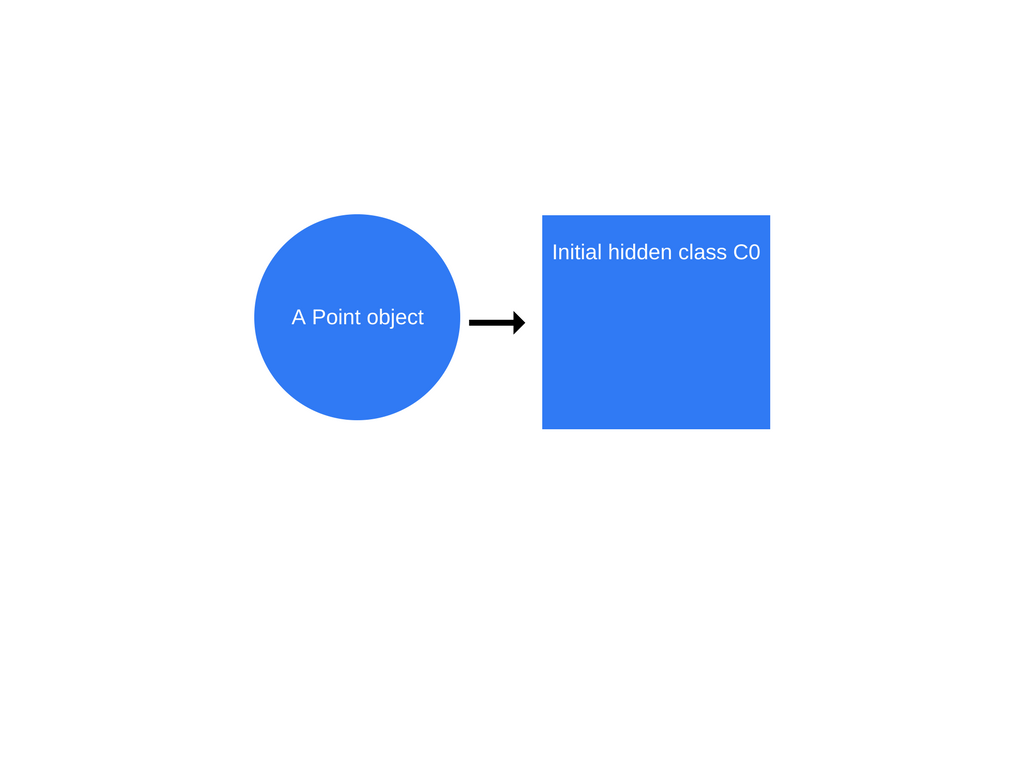
一旦“new Point(1,2)”调用发生,V8将创建一个名为“C0”的隐藏类。

尚未为Point定义任何属性,因此“C0”为空。(预处理)
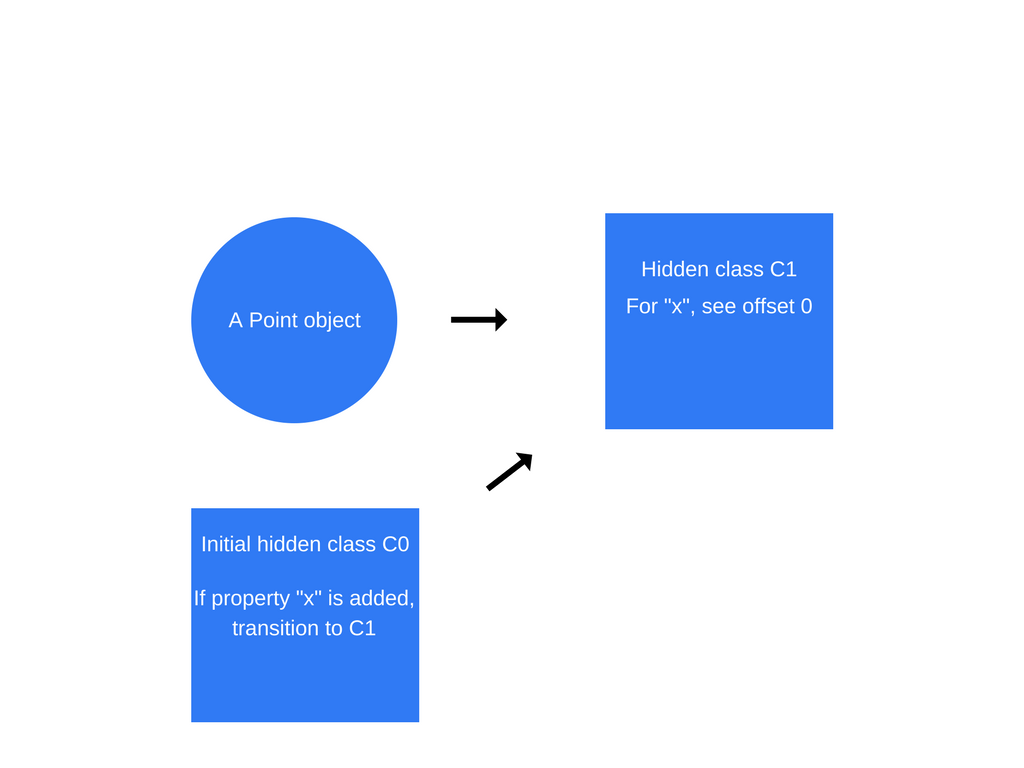
一旦第一个语句“this.x = x”被执行(在“Point”函数内),V8会基于C0创建第二个隐藏类C1,“C1”描述了可以找到属性x的存储器中的位置(相对于对象指针)。 在这种情况下,“x”存储在偏移0处,这意味着当在存储器中查看Point对象作为连续缓冲区时,第一个偏移将对应于属性“x”。
V8还将使用“类转换”更新“C0”,该类转换指出如果将属性“x”添加到Point对象,则隐藏类应从“C0”切换到“C1”。 下面的Point对象的隐藏类现在是“C1”。

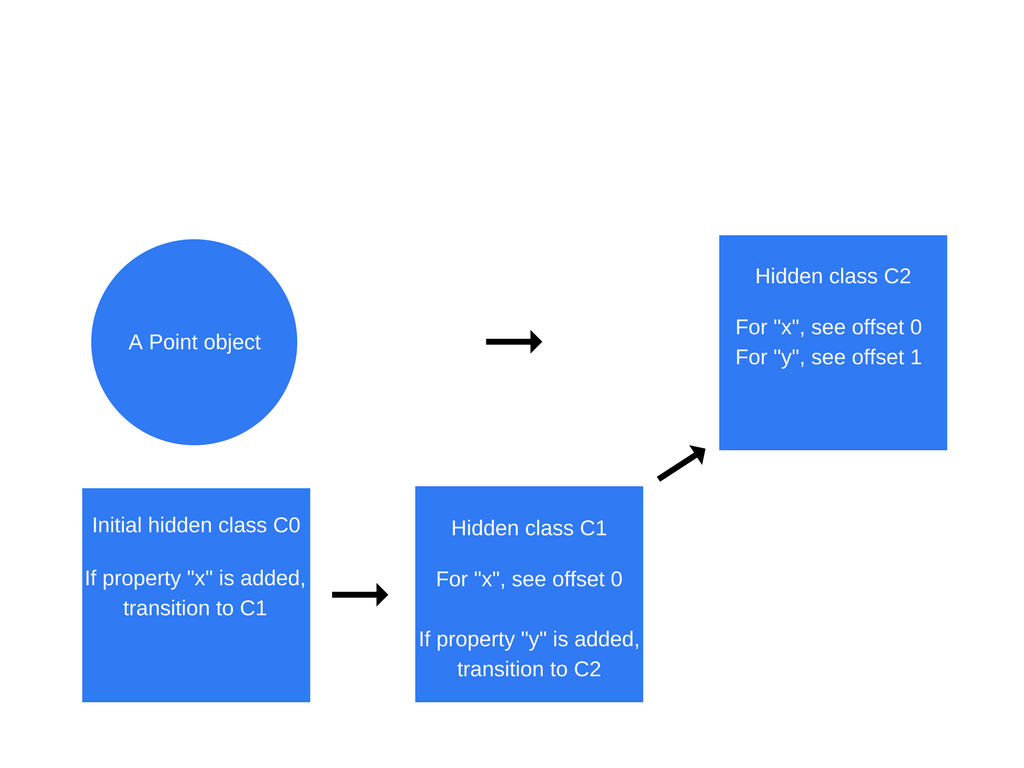
执行语句“this.y = y”时重复此过程(再次,在Point函数内,在“this.x = x”语句之后)。
创建一个名为“C2”的新隐藏类,将类转换添加到“C1”,声明如果将属性“y”添加到Point对象(已包含属性“x”),则隐藏类应更改为 “C2”,Point对象的隐藏类更新为“C2”。

隐藏类转换取决于属性添加到对象的顺序。 看一下下面的代码片段:
1 | function Point(x, y) { |
现在,您将假设对于p1和p2,将使用相同的隐藏类和转换。 不,不是这样的。对于“p1”,首先添加属性“a”,然后添加属性“b”。 但是,对于“p2”,首先分配“b”,然后是“a”。 因此,作为不同转换路径的结果,“p1”和“p2”以不同的隐藏类结束。
在这种情况下,以相同的顺序初始化动态属性要好得多,以便可以重用隐藏的类。Inline caching
V8利用另一种技术来优化动态类型语言,称为内联缓存。内联缓存依赖于观察到对相同方法的重复调用往往发生在同一类型的对象上。 可以在此处找到对内联缓存的深入解释。那么它是怎样工作的? V8维护一个在最近的方法调用中作为参数传递的对象类型的缓存,并使用此信息来假设将来作为参数传递的对象类型。 如果V8能够对将传递给方法的对象类型做出很好的假设,它可以绕过确定如何访问对象属性的过程,而是使用先前查找到对象的存储信息的隐藏类。
那么隐藏类和内联缓存的概念是如何相关的呢? 每当在特定对象上调用方法时,V8引擎必须执行对该对象的隐藏类的查找,以确定访问特定属性的偏移量。在将同一方法成功调用两次到同一个隐藏类后,V8省略了隐藏类查找,只是将属性的偏移量添加到对象指针本身。
对于该方法的所有未来调用,V8引擎假定隐藏类未更改,并使用先前查找中存储的偏移直接跳转到特定属性的内存地址。这大大提高了执行速度。
内联缓存也是为什么相同类型的对象共享隐藏类非常重要的原因。 如果你创建两个相同类型和不同隐藏类的对象(正如我们之前的例子中所做的那样),V8将无法使用内联缓存,因为即使这两个对象属于同一类型,它们对应的隐藏类也是如此 为其属性分配不同的偏移量。

Hydrogen曲线图优化后,Crankshaft将其降低到称为Lithium的低级别表示。 大多数Lithium实现都是特定于体系结构的。 寄存器分配发生在此级别。
最后,Lithium被编译成机器代码。 然后发生了一些叫做OSR的事情:堆栈替换。在我们开始编译和优化一个明显长期运行的方法之前,我们可能正在运行它。 V8不会忘记它,只是慢慢执行以重新启动优化版本。
相反,它将转换我们拥有的所有上下文(堆栈,寄存器),以便我们可以在执行过程中切换到优化版本。这是一项非常复杂的任务,请记住,在其他优化中,V8最初已经内联了代码。V8并不是唯一能够做到这一点的引擎。
有一种称为“去优化”的保护措施可以进行相反的转换,并在发动机制造的假设不再适用的情况下恢复到非优化代码。
Garbage collection
对于垃圾收集,V8采用传统的标记和扫描方式来清理。标记阶段应该停止JavaScript执行。为了控制GC成本并使执行更稳定,V8使用增量标记:而不是遍历整个堆,试图标记每个可能的对象,它只遍历部分堆,然后恢复正常执行。
下一个GC停止将从上一个堆遍历停止的位置继续。这允许在正常执行期间非常短暂的暂停。 如前所述,扫描阶段由单独的线程处理。
Ignition and TurboFan
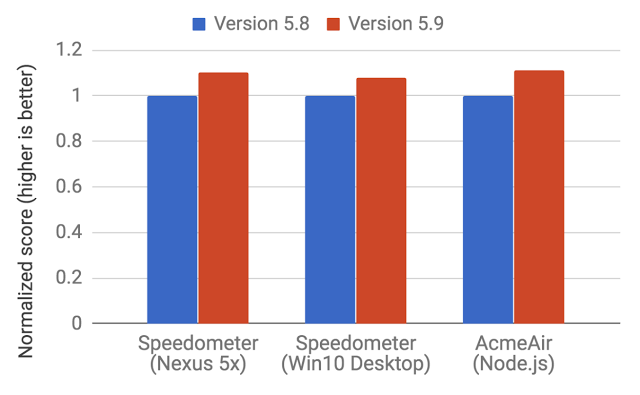
随着2017年早些时候发布V8 5.9,引入了新的执行管道。 这个新的管道在实际的JavaScript应用程序中实现了更大的性能提升和显着的内存节省。
新的执行管道建立在Ignition,V8的解释器和TurboFan(V8的最新优化编译器)之上。
你可以在这里查看V8团队关于该主题的博客文章。
自从V8的5.9版本问世以来,V8已经不再使用全代码和Crankshaft(自2010年以来为V8提供服务的技术)用于JavaScript执行,因为V8团队一直在努力跟上新的JavaScript语言功能和 这些功能需要优化。
这意味着整体V8将具有更简单,更易维护的架构。

这些改进只是一个开始。 新的Ignition和TurboFan管道为进一步优化铺平了道路,这些优化将在未来几年内提升JavaScript性能并缩小V8在Chrome和Node.js中的占用空间。
最后,这里有一些关于如何编写优化良好的JavaScript的技巧和窍门。 你可以从上面的内容中轻松地推导出这些内容,下面是摘要:
对象属性的顺序:始终以相同的顺序实例化对象属性,以便可以共享隐藏的类和随后优化的代码。
动态属性:在实例化后向对象添加属性将强制隐藏类更改并减慢为先前隐藏类优化的任何方法。 而是在其构造函数中分配所有对象的属性。
方法:重复执行相同方法的代码将比仅执行一次不同方法的代码运行得更快(由于内联缓存)。
数组:避免稀疏数组。 其中没有每个元素的稀疏数组是哈希表。 这种阵列中的元素访问起来更加昂贵。
